Fridge, Please
Fridge Management App
5 days sprint to create an app to help people to manage their fridge more efficiently and reduce the unused food waste by cooking a dish with the ingredients they have.
YEAR DELIVERABLES SOFTWARE
2020 Sprint/UI/UX Framer X, InVision
1. OVERVIEW
CHALLENGE
'Let's help people manage their ingredients and enjoy cooking with the least food waste!'
1. There are so many ingredients that are wasted without even being used.
2. People often wonder what dishes they can make from the ingredients they already have.
3. It is sometimes unsure whether it is okay to eat leftovers that were stored.
TIMELINE
2. KEY FEATURES
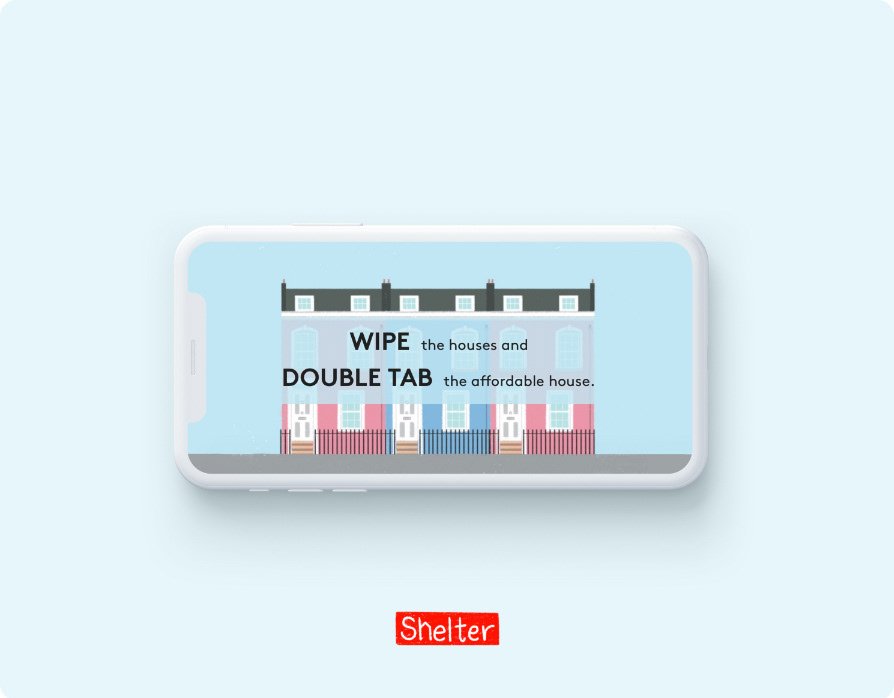
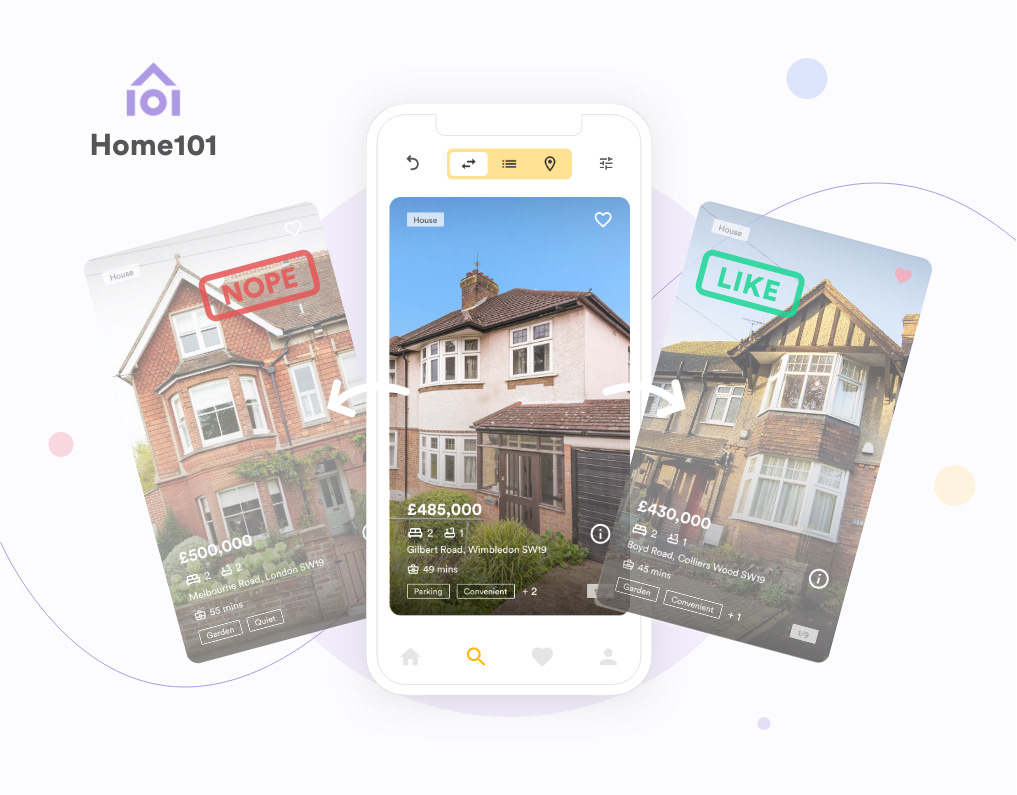
01
Check the ingredients you have
Finding a property with more interactions is more exciting than just with one endless scroll.
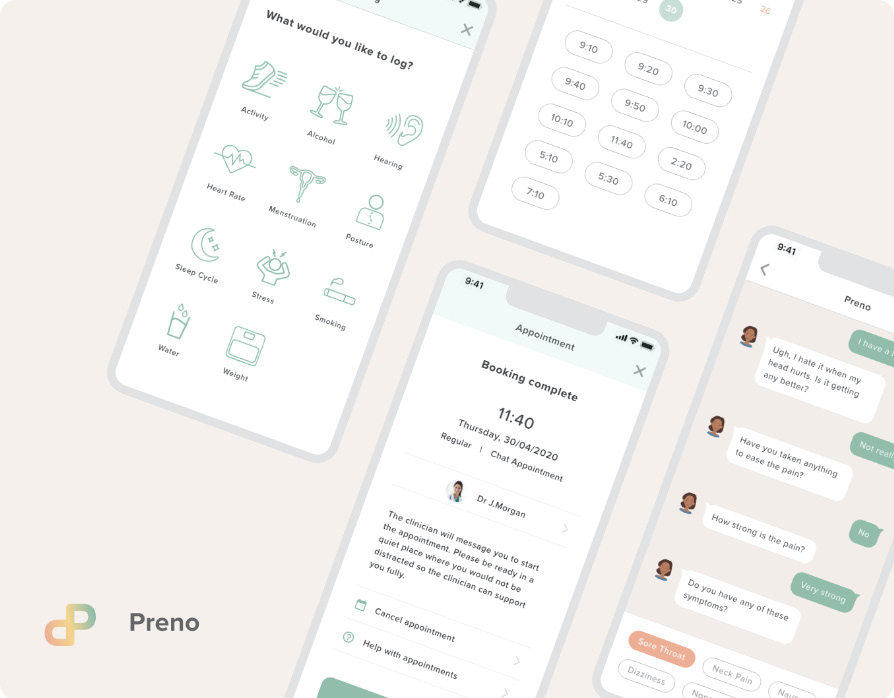
02
Recipes from your own ingredients
Enjoy mouthwatering recipes that you can make with your own ingredients or just simply get inspired with amazing food ideas.
03
Write shopping lists and get it delivered
Add the ingredients that you need in shopping lists so that you don't forget what you needed. Get the estimated price from the retailers you prefer and get it delivered.
3. PROCESS
Day 1
1-1. Sprint Planning & Card Sorting
It started with the sprint approach and a discussion of topic. There were the general idea of creating a platform for cooking. We collected the individual thoughts to form the general, but more specific idea of platform’s unique feature, which provide function that people need.
For example; it will be helpful to modern people who are busy if it is possible to check remotely the ingredients what they have.
To construct the main idea and concerns of the topic, we answered the various questions related with our brief goal.
1-2. Feature Construction
We set up the main feature and product value, considering our long-term goals and the plausible user responses.
1-3. User Research
To make sure that our project followed human centred design approach, we set the plausible users and did interviews and research. During the process, there were revealed few of core problems and needs to manage kitchen, especially ingredients.
Day 2
2-1. Define / Mapping / Diverge
• Organise Day1’s contents for 15mins
• Add more functions or options reflecting user research in addition to main feature.
• Take interviews of targeting group: Affinity clustering
In order to have a common understanding of the long-term goals of our application, we organised application’s feature, while added more functions and reflected plausible users needs through targeting user interviews.
• Add more functions or options reflecting user research in addition to main feature.
• Take interviews of targeting group: Affinity clustering
In order to have a common understanding of the long-term goals of our application, we organised application’s feature, while added more functions and reflected plausible users needs through targeting user interviews.
2-2. Feasibility / Desirability / Viability
• Assumption mapping
• Business model canvas
• Business model canvas
To figure out and narrow down to the viable business model, we conduct ‘Assumption Mapping’ and ‘Business model canvas’ based on the response form interviewers and our research. We born 3 questions in mind - ‘What do people desire?’, ‘What is technically and organisationally feasible?’, ‘What is financially viable?’- during the process.
2-3. Sketch
• 15mis Review
• Analysis comparable apps
• Notes > Ideas > Crazy 8’s > Solution sketch
• Analysis comparable apps
• Notes > Ideas > Crazy 8’s > Solution sketch
To get inspiration from other apps, we tried to find apps with the features that we wanted to have. More specifically, we wanted a way to include pre-setting progress, a way to input data; expiry date and various recipes feasibility.
• Crazy 8’s
We conducted Crazy 8’s of plausible feature which is to gather useful ideas with a quick drawing.
• Solution sketch
After reviewing Crazy 8’s, ‘Ingredients storage’ and ‘recipe’ part is selected the main feature and asked ourselves ‘What could be another good way of doing this?’.
Day 3
IA & Wireframes
Based on the previous discussions and sketches, we categorized our possible functions to the main features and created information architecture. Also, we started from refining our ideas from the sketches and created low-fidelity wireframes.
Day 4
Prototype
We decided to come up with hight-fidelity prototype. We worked with Framer X, which was quite challenging because it wasn’t the fastest prototyping tool for design sprint, but we stayed focused and tried to get used to the tool more. We also tried to come up with as many interfaces as possible to properly setup the usability test.
Day 5
Usability Testing
On the last day of the design sprint, we conducted a usability on our prototype. We planned out on what we wanted to test with the users and seeked for the participants. We made sure that users can be honest with their feedbacks and took down every comments they gave.
4. REFLECTION
While I was doing this project, I got to use many different methodologies that I haven't used before. For instance, a methodology to think whether it is technologically feasible or whether it meets business need made me think that I need to consider all different factors, not just user's perspective.
One thing I thought would have been great was that we used Adobe XD instead. We wanted to try to use different tool that we haven't used before in order to say we used many different tools when applying for a job. However, since we were so not used to it, it took time to get to figure out how to create certain prototype. Also, as we were using free web version, we couldn't export the design file that we needed to screenshot, which made the design to be in low resolution. But overall, I'm glad that I was able to experience design sprint.